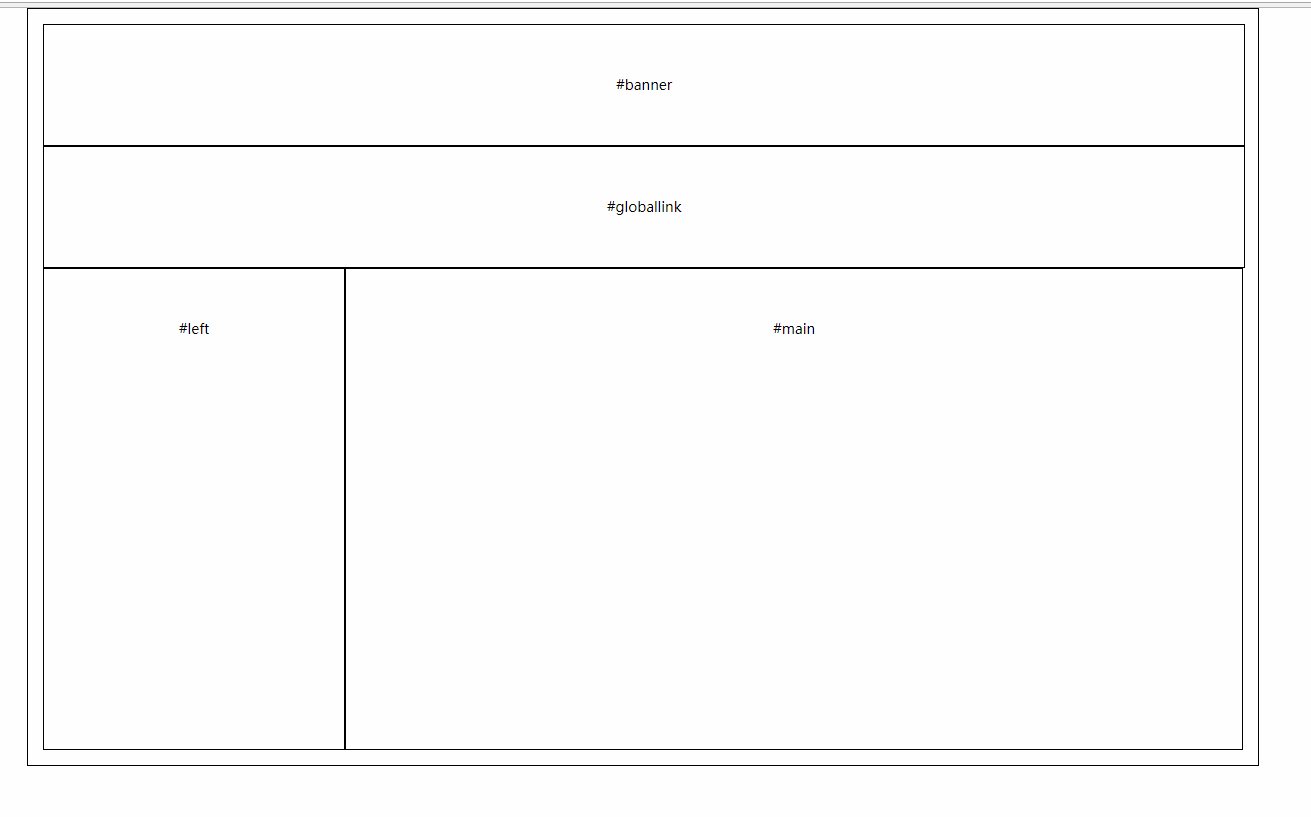
用Div对图所示的网页框架进行布局,包括banner图片、导航条,左侧的导购信息,以及主体部分的等
的有关信息介绍如下:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档配槐</title>培庆友
<差搭style>
*{ margin:0px; padding:0px;}
body{ text-align:center; font-size:14px;}
#container{ width:1200px; line-height:120px; padding:15px; border:1px #000000 solid; margin:0 auto;}
#banner{ width:100%; height:120px; line-height:120px; border:1px #000000 solid;}
#globallink{ width:100%; height:120px; line-height:120px;border:1px #000000 solid;}
#left{ width:300px; height:480px; line-height:120px;border:1px #000000 solid; float:left;}
#main{ width:896px; height:480px; line-height:120px;border:1px #000000 solid;float:right;}
</style>
</head>
<body>
<div id="container">
<div id="banner">#banner</div>
<div id="globallink">#globallink</div>
<div id="left">#left</div>
<div id="main">#main</div>
<div ></div>
</div>
</body>
</html>




 是什么意思啊,class是定义一个类吗">
是什么意思啊,class是定义一个类吗">